yum常用命令汇总
搜索
1 | yum list | [grep] [prm包名]//grep过滤部分信息 |
区别:
yum list按rpm包名搜索,rpm包名可以用正则式;
yum search是按关键词搜索的,有这个关键词的rpm包都给你列出来。
安装
1 | yum install [-y] [rpm包名]//-y跳过询问步骤 |
卸载
1 | yum remove [-y] [rpm包名] |
升级
1 | yum update [-y] [rpm包名] |
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1 | $ hexo new "My New Post" |
More info: Writing
1 | $ hexo server |
More info: Server
1 | $ hexo generate |
More info: Generating
1 | $ hexo deploy |
More info: Deployment
1 | $ wget http://download.oracle.com/otn-pub/java/jdk/8u71-b15/jdk-8u71-linux-i586.tar.gz |
1 | $ mkdir /usr/lib/jvm |
1 | $ tar -zxvf jdk-8u65-linux-i586.tar.gz -C /usr/lib/jvm |
1 | $ vim /etc/profile |
1 | #set java environment |
注:vim按insert键进行编辑,按Esc键退出编辑。:wq保存并退出vim。
1 | $ source /etc/profile |
执行javac -version,出现java版本,说明配置成功。
当然,也可以安装openjdk,只要执行su -c "yum install java-1.8.0-openjdk"即可。不需要配置环境变量,使用yum命令安装openjdk,安装完成后,已经配置好了环境变量。
进入tomcat目录下的conf文件夹,执行vim server.xml,找到<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/>这一行,修改8080端口为80端口,保存并退出vim。关闭并重启tomcat,现在可以不加端口号直接用ip地址访问tomcat。
netstat -an | grep 80配置security:http有两种方式,视情况选用。
第一种:1
2
3<security:http auto-config="true" use-expressions="true">
<security:intercept-url pattern="/*" access="hasRole('ROLE_USER')"/>
</security:http>
第二种:1
2
3<security:http auto-config="true" use-expressions="false">
<security:intercept-url pattern="/*" access="ROLE_USER"/>
</security:http>
说明:
true access属性要使用表达式false access属性不能使用表达式git采用RSA公钥加密算法进行数据加密传输。公钥要放到gitlab上,从gitlab上获取的通过公钥加密过的数据,在本地可以用私钥解密还原。
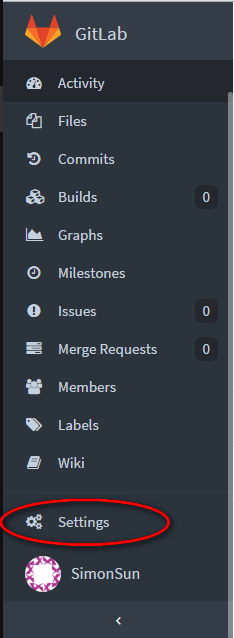
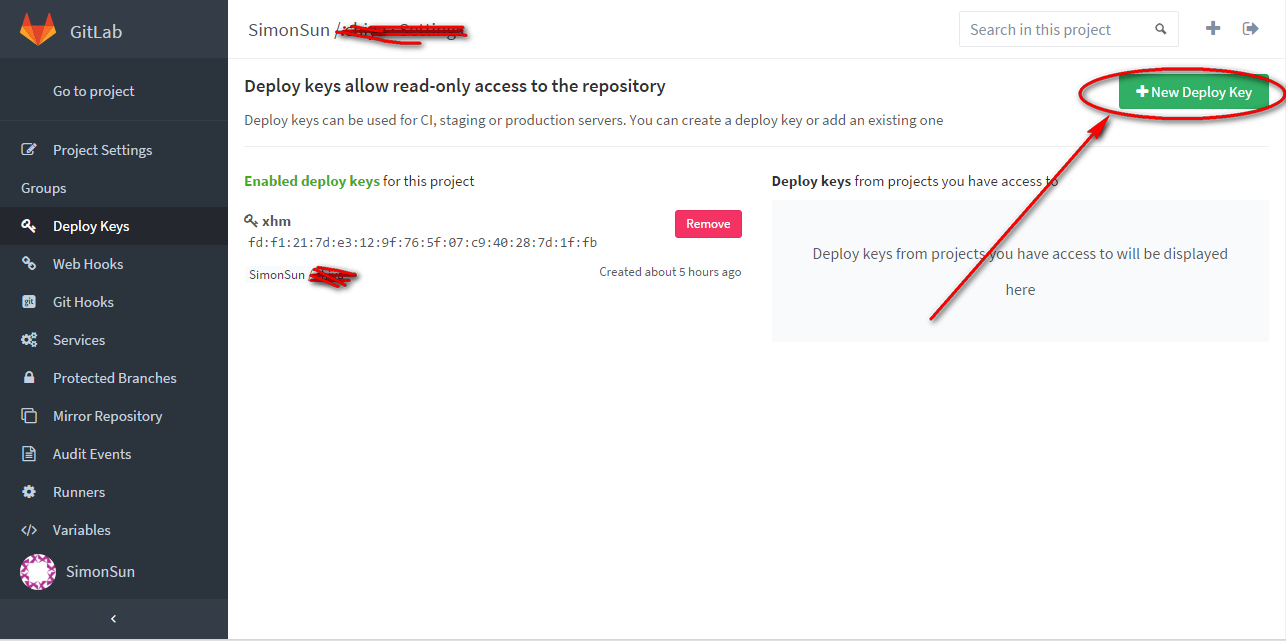
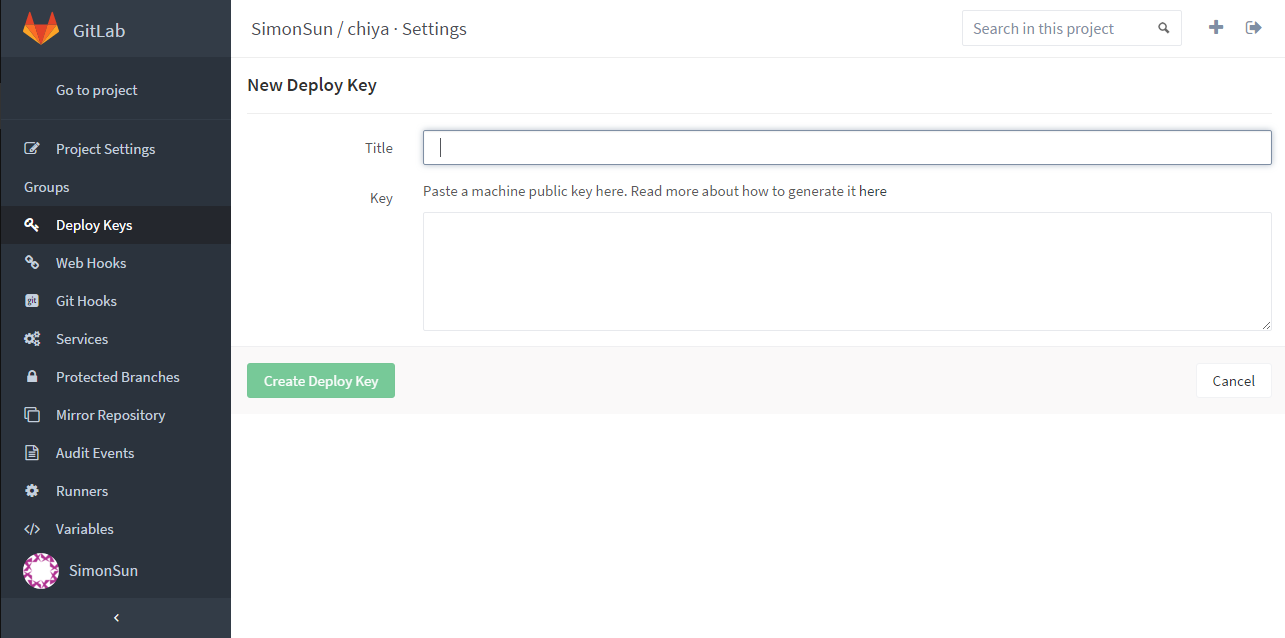
下载安装。
打开git bash
Git GUI Here和Git Bash Here,选择Git Bash Here。执行命令
git config --global user.name "yourname"//配置用户名称git config --global user.email example@gmail.com//配置邮箱地址ssh-keygen -t rsa -C "example@gmail.com"//生成ssh key


有些情况下,比如从爱给网获取的精灵帧图片,没有plist文件,也没有TiledMap文件,只有png图片,这种情况下如何读取精灵帧图片呢?我翻看了cocos2d-x 3.9的官方api文档,找到了SpriteFrame这个类,其中有一个类方法static SpriteFrame* create ( const std::string & filename,const Rect & rect ),这个方法的功能是“使用指定的图片文件与矩形区域创建一个 SpriteFrame。 这个方法假设 SpriteFrame 没有进行修剪。”
主要就是使用这个方法来实现直接对png精灵帧图片的读取。我封装成了一个单一职能的类SpriteFrameUtils。类定义和实现如下:
code is here:
1 | #ifndef _SPRITEFRAMEUTILS_H__ |
1 | #include"SpriteFrameUtils.h" |
使用示例:1
2
3
4
5
6
7const string test = "test.png";
Sprite *sprite = Sprite::create();
addChild(sprite);
sprite->setPosition(Vec2(visibleSize.width / 2.0f, visibleSize.height/2.0f));
Animate *animate = SpriteFrameUtils::readSpriteSheet(test, 192, 192, 20, 5);
sprite->runAction(RepeatForever::create(animate));
扩展:需要实现一个SpriteFrameManager类来管理由png图片生成的一个系列一个系列的SpriteFrame,如果使用cocos2d-x为我们提供的SpriteFrameCache来管理很不方便,尤其在管理很多系列SpriteFrame的时候。这个SpriteFrameManager的功能与SpriteFrameCache类似,都是以键值对的形式存储SpriteFrame,只不过SpriteFrameManager存取的是一个系列的SpriteFrame。相应的,SpriteFrameUtils在readSpriteSheet方法中,要将vec以键值对的方式添加到SpriteFrameManager中。
本篇记录C++解析XML文件,TinyXML2支持解析XML语法的文件,不限于以.XML结尾的文件。
代码来自官方文档地址:http://www.grinninglizard.com/tinyxml2docs/pages.html
1 | #include"tinyxml2.h" |
test.xml文件如下1
2
3
4<?xml version="1.0"?>
<PLAY>
<TITLE>A Midsummer Night's Dream</TITLE>
</PLAY>
结果显示如下:
终于稀里糊涂地成功搭建了博客,决定把自己踩过的坑写下来,让更多的人少掉坑。我的配置环境是win10.
安装Node.js和git for windows。
github创建仓库,仓库名必须为【your_user_name.github.io】,要是不清楚your_user_name是啥,登录github,网址[www.github.com]后面接的就是你的用户名。
坑1:用户名必须是小写,有空格和特殊字符行不行我不知道,你可以试一下。我的一开始是 SimonSunDev,后来改成了simonsundev。
git for windows生成ssh key,把公钥添加到github。
打开git bash,输入npm install hexo-cli -g。以下命令都是在git bash下操作的。
hexo init myBlogs创建myBlogs文件夹。
npm install
hexo server启动hexo server,此时在浏览器里输入localhost:4000,应该有一篇Hexo自动生成的blog。按Ctrl+C停止server。
坑2:我启动成功之后,再浏览器打开这个页面一直打不开。后来请教了大神学长,原来是4000端口号被占用了,该一下端口号就行了。例如打开myBlogs/node_modules/hexo-server/index.js,修改第6行port为1346,注意冒号后面有空格。重新启动,浏览器输入localhost:1346。成功!
修改myBlogs根目录下的_config.yml,最后deploy部分修改成我这样:
deploy:
type: git
repo: git@github.com:simonsundev/simonsundev.github.io.git
branch: master
坑3:冒号后面有空格,repo支持https和ssh。我这个是成功的,推荐也用ssh。
在myBlogs根目录下执行npm install hexo-deployer-git --save。
坑4:执行这条命令我这里报npm ERR!的错。Google到的解决办法是执行命令npm config set registry http://registry.npmjs.org/,然后再执行上面的命令。
hexo-deployer-git安装成功后,执行3个命令hexo cleanhexo generatehexo deploy
这3个命令也是我们在写了新的博客,要deploy到github的时候执行的命令。
OK,到这里应该就结束了。打开浏览器输入http://you_user_name.github.io,如果出现的页面不是404,说明成功了。
最后记一下一个新建md博客的命令hexo new "My new Blog",算是备忘。